3D Svg Javascript - 997+ SVG Cut File
Here is 3D Svg Javascript - 997+ SVG Cut File D3 is not a monolithic framework that seeks to. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3 helps you bring data to life using html, svg, and css. Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3.js is a javascript library for manipulating documents based on data.
D3 helps you bring data to life using html, svg, and css. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3.js is a javascript library for manipulating documents based on data.
Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3 is not a monolithic framework that seeks to. D3.js is a javascript library for manipulating documents based on data. It provides options to draw different shapes such as lines, rectangles, cir. Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3 helps you bring data to life using html, svg, and css.
D3.js is a javascript library for manipulating documents based on data.

Javascript Chart Examples Samples Demo Apexcharts Js from apexcharts.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download 3D Svg Javascript - 997+ SVG Cut File - Popular File Templates on SVG, PNG, EPS, DXF File So let's try and recreate the element above with javascript. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. All of the following demos have an empty svg element in the html. It provides options to draw different shapes such as lines, rectangles, cir. With our try it yourself editor, you can edit the svg, and click on a button to view the result. Svg stands for scalable vector graphics. D3.js is a javascript library for manipulating documents based on data. I've tried to use canvg.js and d3.js to convert svg to canvas from within an android 2.3 application webview, but when i call D3 helps you bring data to life using html, svg, and css. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction.
3D Svg Javascript - 997+ SVG Cut File SVG, PNG, EPS, DXF File
Download 3D Svg Javascript - 997+ SVG Cut File D3 helps you bring data to life using html, svg, and css. D3.js is a javascript library for manipulating documents based on data.
D3 is not a monolithic framework that seeks to. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3 helps you bring data to life using html, svg, and css. D3.js is a javascript library for manipulating documents based on data. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
D3.js is a javascript library for manipulating documents based on data. SVG Cut Files
Svg 3d Tag Cloud Jquery Plugin Jquery Plugins for Silhouette

Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3 is not a monolithic framework that seeks to.
Zdog Round Flat Designer Friendly Pseudo 3d Engine For Canvas And Svg for Silhouette

It provides options to draw different shapes such as lines, rectangles, cir. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3 is not a monolithic framework that seeks to.
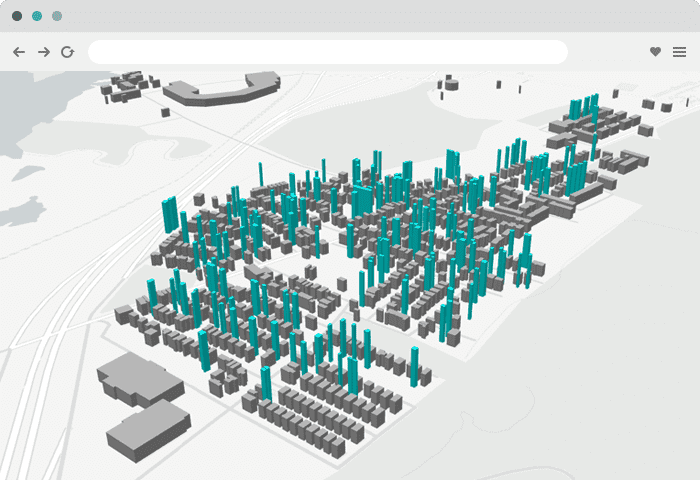
Maptalks For Building 2d 3d Maps for Silhouette

D3 helps you bring data to life using html, svg, and css. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. It provides options to draw different shapes such as lines, rectangles, cir.
1 for Silhouette
D3.js is a javascript library for manipulating documents based on data. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library.
The Third Dimension In Figma Is Finally Here Vectary 3d Plugin for Silhouette

Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3 helps you bring data to life using html, svg, and css. D3.js is a javascript library for manipulating documents based on data.
Showing In A Browser An Interactive 2d Floorplan Using Html5 And Javascript Stack Overflow for Silhouette

D3.js is a javascript library for manipulating documents based on data. D3 helps you bring data to life using html, svg, and css. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library.
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gcq6dkgpxodifmidu7hwfopcpisd Cgrniohwm6 74wwi3jeqzo0 Usqp Cau for Silhouette
D3.js is a javascript library for manipulating documents based on data. Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3 is not a monolithic framework that seeks to.
Using Three Js To Create Vector Graphics From 3d Visualizations Right In Your Browser Felix Breuer S Blog for Silhouette
D3 is not a monolithic framework that seeks to. Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3 helps you bring data to life using html, svg, and css.
Github Mattdesl Svg Mesh 3d Converts A Svg Path To A 3d Mesh for Silhouette
D3.js is a javascript library for manipulating documents based on data. D3 is not a monolithic framework that seeks to. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
Interactive 3d Mall Map Codrops for Silhouette

It provides options to draw different shapes such as lines, rectangles, cir. D3 helps you bring data to life using html, svg, and css. D3.js is a javascript library for manipulating documents based on data.
File Sphere Wireframe Svg Wikimedia Commons for Silhouette

D3.js is a javascript library for manipulating documents based on data. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
Rendering Svg Paths In Webgl Css Tricks for Silhouette

D3 helps you bring data to life using html, svg, and css. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3.js is a javascript library for manipulating documents based on data.
Animated Bar Graph Coding Fribly Bar Graph Design Bar Graph Graphing for Silhouette

D3 is not a monolithic framework that seeks to. Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction.
A 3d Builder Based On Svg Javascript for Silhouette

D3.js is a javascript library for manipulating documents based on data. Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3 is not a monolithic framework that seeks to.
20 Interactive 3d Javascript Libraries Frameworks Bashooka for Silhouette

It provides options to draw different shapes such as lines, rectangles, cir. D3 is not a monolithic framework that seeks to. D3.js is a javascript library for manipulating documents based on data.
Zdog 3d Javascript Engine For Canvas And Svg Steemit for Silhouette

D3 is not a monolithic framework that seeks to. D3 helps you bring data to life using html, svg, and css. D3.js is a javascript library for manipulating documents based on data.
150 Best Svg Tutorial With Examples for Silhouette

It provides options to draw different shapes such as lines, rectangles, cir. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3.js is a javascript library for manipulating documents based on data.
Zdog A 3d Javascript Engine For Canvas And Svg With Zdog You Can Design And Render Simple 3d Models On The Web Zdog Is A Pseudo 3d Engine Its Geometries Exist In for Silhouette

It provides options to draw different shapes such as lines, rectangles, cir. D3.js is a javascript library for manipulating documents based on data. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction.
Github Fake51 Svg3d Making 3d Graphics With Javascript And Svg for Silhouette
D3 is not a monolithic framework that seeks to. D3.js is a javascript library for manipulating documents based on data. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction.
Zdog 3d Javascript Engine For Canvas And Svg Steemit for Silhouette

D3 helps you bring data to life using html, svg, and css. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction.
Pms Microdesign Html5 Javascript Development Canvas Graphics Animation Interactivity for Silhouette

D3 helps you bring data to life using html, svg, and css. It provides options to draw different shapes such as lines, rectangles, cir. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction.
Download Has anyone tried using a svg to canvas library when creating d3.js visualizations? Free SVG Cut Files
3d Globe Svg Animation Hd Spinning Earth Globe For Dark Background By Cesgra Videohive A Physical Map Of Earth Projected Onto A Sphere Aka Globe for Cricut

Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3 is not a monolithic framework that seeks to. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3.js is a javascript library for manipulating documents based on data.
D3 is not a monolithic framework that seeks to. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction.
10 Best Javascript Animation Libraries To Use In 2021 for Cricut

D3 is not a monolithic framework that seeks to. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3.js is a javascript library for manipulating documents based on data. D3 helps you bring data to life using html, svg, and css.
D3 helps you bring data to life using html, svg, and css. D3 is not a monolithic framework that seeks to.
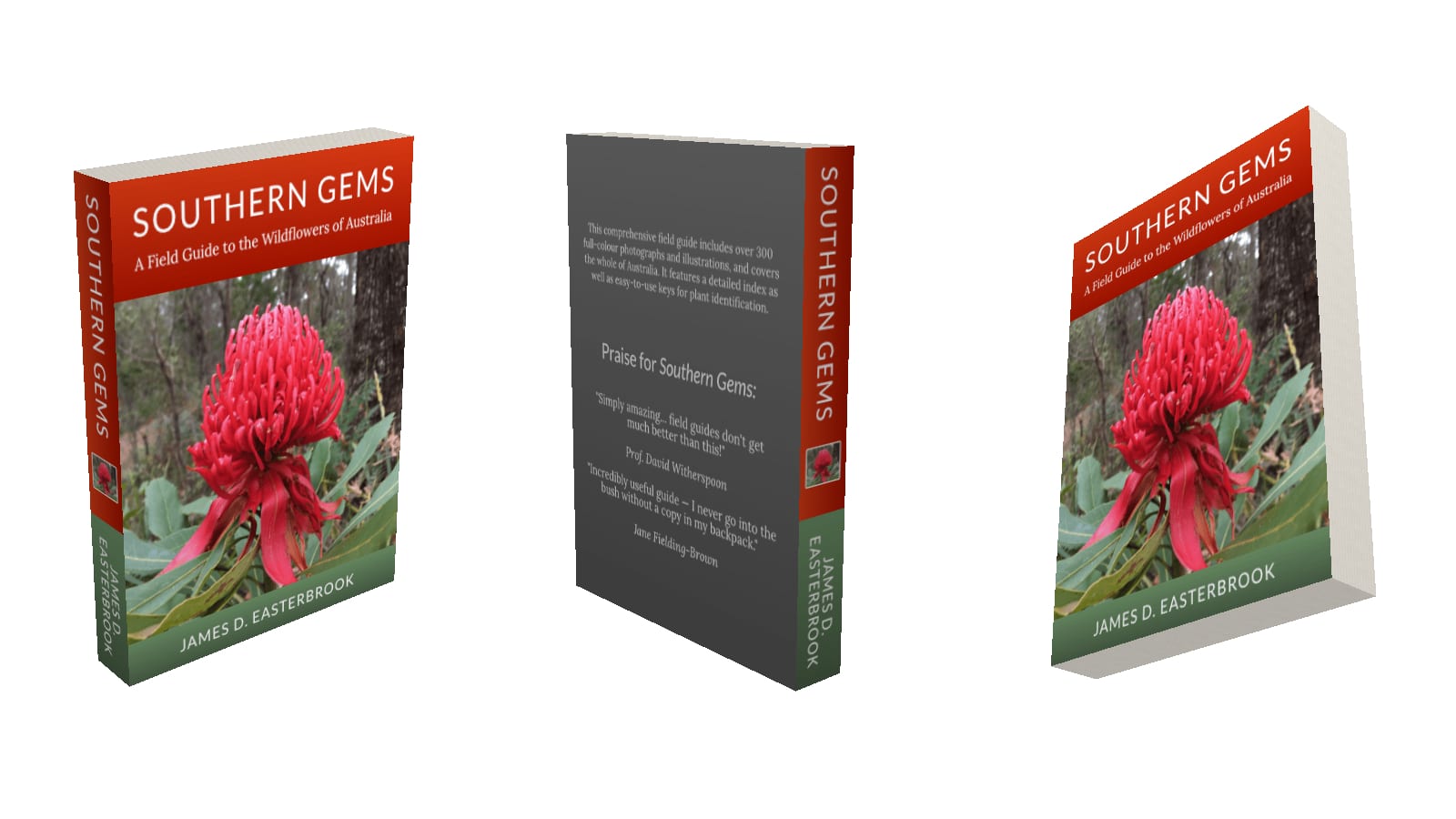
Make A Rotatable 3d Product Boxshot With Three Js for Cricut

D3 helps you bring data to life using html, svg, and css. D3 is not a monolithic framework that seeks to. D3.js is a javascript library for manipulating documents based on data. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. Svg provides different shapes like lines, rectangles, circles, ellipses etc.
D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3 helps you bring data to life using html, svg, and css.
10 Best Javascript Animation Libraries To Use In 2021 for Cricut

D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3.js is a javascript library for manipulating documents based on data. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3 helps you bring data to life using html, svg, and css. D3 is not a monolithic framework that seeks to.
D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3.js is a javascript library for manipulating documents based on data.
Rotate Svg Element 3d With Javascript Or Jquery Stack Overflow for Cricut

D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3 is not a monolithic framework that seeks to. Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3.js is a javascript library for manipulating documents based on data. D3 helps you bring data to life using html, svg, and css.
D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3 is not a monolithic framework that seeks to.
The Third Dimension In Figma Is Finally Here Vectary 3d Plugin for Cricut

Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3.js is a javascript library for manipulating documents based on data. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3 is not a monolithic framework that seeks to.
D3 is not a monolithic framework that seeks to. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction.
Cross Svg Designs Themes Templates And Downloadable Graphic Elements On Dribbble for Cricut

Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3 helps you bring data to life using html, svg, and css. D3 is not a monolithic framework that seeks to. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction.
D3 helps you bring data to life using html, svg, and css. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction.
Free Javascript Icon Of Flat Style Available In Svg Png Eps Ai Icon Fonts for Cricut
Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3 is not a monolithic framework that seeks to. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3.js is a javascript library for manipulating documents based on data. D3 helps you bring data to life using html, svg, and css.
D3 helps you bring data to life using html, svg, and css. D3.js is a javascript library for manipulating documents based on data.
A 3d Builder Based On Svg Javascript for Cricut

D3 is not a monolithic framework that seeks to. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3 helps you bring data to life using html, svg, and css. D3.js is a javascript library for manipulating documents based on data. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library.
D3 is not a monolithic framework that seeks to. D3 helps you bring data to life using html, svg, and css.
Zdog 3d Javascript Engine For Canvas And Svg Elements Bypeople for Cricut

Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3 is not a monolithic framework that seeks to. D3 helps you bring data to life using html, svg, and css. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library.
D3.js is a javascript library for manipulating documents based on data. D3 helps you bring data to life using html, svg, and css.
3d Svg Js Free Svg Cut Files Create Your Diy Projects Using Your Cricut Explore Silhouette And More The Free Cut Files Include Svg Dxf Eps And Png Files for Cricut

Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3.js is a javascript library for manipulating documents based on data. Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3 helps you bring data to life using html, svg, and css.
D3.js is a javascript library for manipulating documents based on data. D3 is not a monolithic framework that seeks to.
Free Javascript Icon Of Flat Style Available In Svg Png Eps Ai Icon Fonts for Cricut
Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3.js is a javascript library for manipulating documents based on data. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3 is not a monolithic framework that seeks to. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library.
D3 is not a monolithic framework that seeks to. D3 helps you bring data to life using html, svg, and css.
Svg 3d Tag Cloud Jquery Plugin Jquery Plugins for Cricut

Svg provides different shapes like lines, rectangles, circles, ellipses etc. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3.js is a javascript library for manipulating documents based on data. D3 helps you bring data to life using html, svg, and css. D3 is not a monolithic framework that seeks to.
D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3 is not a monolithic framework that seeks to.
Create Svg Animation Using Css Or Javascript By Weafs369 Fiverr for Cricut

Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3.js is a javascript library for manipulating documents based on data. D3 is not a monolithic framework that seeks to. D3 helps you bring data to life using html, svg, and css.
D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3.js is a javascript library for manipulating documents based on data.
Babylon Js Powerful Beautiful Simple Open Web Based 3d At Its Best for Cricut

Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3.js is a javascript library for manipulating documents based on data. D3 helps you bring data to life using html, svg, and css. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library.
D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3 helps you bring data to life using html, svg, and css.
Top 10 Graphical Libraries To Use With Javascript Frameworks By Ravindu Senaratne Javascript In Plain English for Cricut

D3.js is a javascript library for manipulating documents based on data. D3 helps you bring data to life using html, svg, and css. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3 is not a monolithic framework that seeks to.
D3 helps you bring data to life using html, svg, and css. D3 is not a monolithic framework that seeks to.
Javascript Gsap Svg Gif On Gifer By Coirin for Cricut

D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3 helps you bring data to life using html, svg, and css. D3 is not a monolithic framework that seeks to. D3.js is a javascript library for manipulating documents based on data. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library.
D3 is not a monolithic framework that seeks to. D3 helps you bring data to life using html, svg, and css.
Zdog Moteur 3d Javascript Pour Canvas Et Svg Actualite Wordpress Et Woocommerce for Cricut

Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3 is not a monolithic framework that seeks to. D3 helps you bring data to life using html, svg, and css. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library.
D3 helps you bring data to life using html, svg, and css. D3.js is a javascript library for manipulating documents based on data.
10 Best Javascript Animation Libraries To Use In 2021 for Cricut

Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction. D3 helps you bring data to life using html, svg, and css. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3.js is a javascript library for manipulating documents based on data.
D3 helps you bring data to life using html, svg, and css. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction.
20 Interactive 3d Javascript Libraries Frameworks Bashooka for Cricut

Svg provides different shapes like lines, rectangles, circles, ellipses etc. D3 is not a monolithic framework that seeks to. D3.js is a javascript library for manipulating documents based on data. Hence, designing visualizations with svg gives you more flexibility and power in what you let's learn about some of the most used svg elements in visualizations and how to create and apply styling to them using d3 library. D3's emphasis on web or, use the same data to create an interactive svg bar chart with smooth transitions and interaction.
D3 is not a monolithic framework that seeks to. D3.js is a javascript library for manipulating documents based on data.

